Кнопка
Кнопка представляет собой элемент панели индикаторов, который предоставляет возможность выполнить определенный сценарий при нажатии или в зависимости от состояния нажатия. При использовании кнопки, вы можете изменять настройки оформления элементов панели индикаторов, фильтровать данные, скрывать другие элементы и другое.

Редактор элемента Кнопка
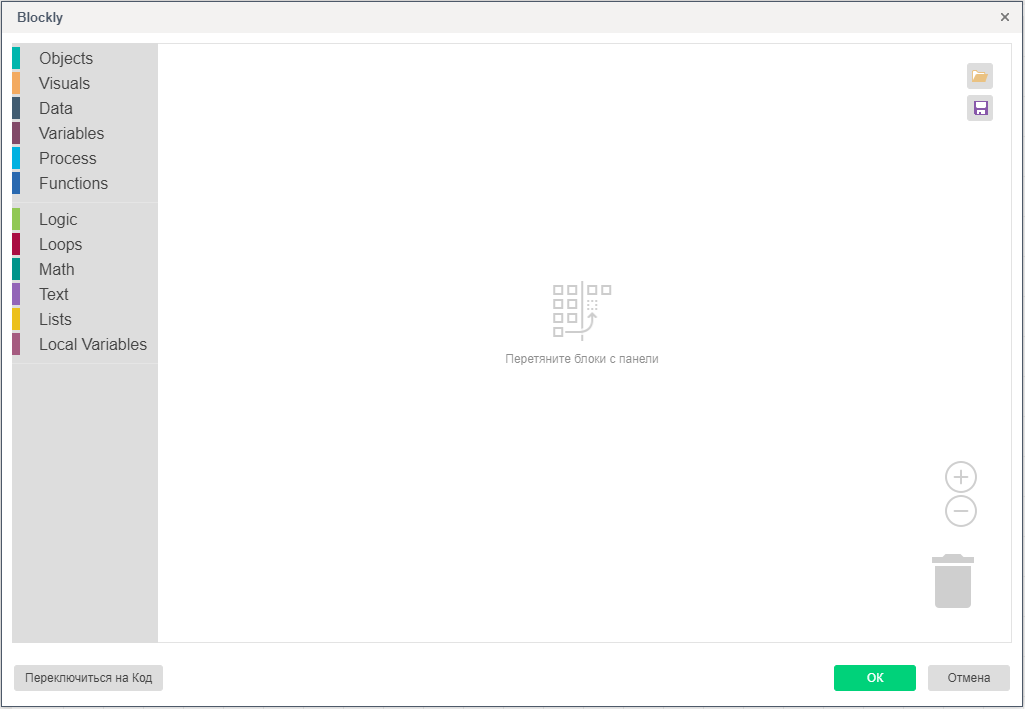
При добавлении элемента Кнопка на панель индикаторов открывается редактор Blockly - это инструмент для создания скриптов, представляющий собой редактор визуального программирования.

Тип кнопки
При разработке панели индикаторов, для элемента Кнопка можно изменить тип. Для этого следует установить свойство Тип в одно из следующих значений:
-
Кнопка, т.е. элемент будет представлен как обычная кнопка и будет вызывать сценарий при нажатии.
-
Флажок, т.е. элемент будет представлен как флажок, а соответственно может иметь состояния отмеченный и не отмеченный. Определить состояние по умолчанию можно при помощи свойства Отмечено. В зависимости от состояния может выполняться сценарий. Также, возможно выполнение сценария и при нажатии.
-
Переключатель, т.е. несколько кнопок можно сгруппировать в один элемент управления, где отмеченной может быть только одна кнопка из группы. Кнопки формируются в группы по общему правилу группировки элементов на панели индикаторов. В зависимости от состояния может выполняться сценарий. Определить состояние по умолчанию можно при помощи свойства Отмечено. Также, возможно выполнение сценария и при нажатии.
При разработке панели индикаторов можно определить текст, который будет отображаться в элементе Кнопка. Это определяется при помощи свойства Текст. Также, в качестве значения этого свойства можно указать выражение в фигурных скобках - {expression}. В этом случае, текстом будет результат вычисления выражения. Обратите внимание, если выражением является ссылка на колонку источника данных, то на кнопке будет отображено первое значение из этой колонки источника данных.

Также, можно изменить горизонтальное и вертикальное выравнивание текста. Это можно выполнить с помощью свойств Горизонтальное выравнивание и Вертикальное выравнивание. В случаях, когда длина текста больше длины кнопки, он будет перенесен на следующую строки. Однако, можно исключить перенос, установив свойство Перенос текста в значение Нет. В этом случае, текст будет обрезан по границе элемента.
Кроме текста в элементе Кнопка можно также указать значок. Это можно выполнить при помощи группы свойств Набор значков. В этой группе, при помощи свойств можно определить значок по умолчанию, а также значки в зависимости от состояния кнопки. Это актуально для кнопок типа Флажок и Переключатель. Таким образом, кнопка может иметь три значка:
-
Значок по умолчанию определяется при помощи одноименного свойства - Значок;
-
Значок - Отмечено, т.е. тот значок, который будет отображаться на кнопке, если её статус будет определяться как отмечено;
-
Значок - Не отмечено, т.е. тот значок, который будет отображаться на кнопке, если её статус будет определяться как не отмечено.
Выравнивание значка в элементе Кнопка определяется при помощи свойства Выравнивание значка, и может быть определенно слева, справа, вверху, внизу и по центру. Обратите внимание, значение Нет для свойства Выравнивание значка выключает отображение значка на кнопке.

Для отображения кнопки на панели индикаторов можно использовать одну из двух геометрий: Прямоугольник и Круг. По умолчанию, для отображения кнопки используется прямоугольник. Изменить геометрию кнопки можно при помощи свойства Тип геометрии.

Стоит учитывать, при просмотре вся панель индикаторов будет растянута на область вьювера. Если иное не определено при помощи свойства Выравнивание содержимого. Элементы панели индикаторов также будут растянуты пропорционально. Однако, для элемента Кнопка можно определить поведение при растягивании по ширине и высоте или только по ширине. Это можно выполнить установив свойство Растягивать в значение Растягивать по XY, т.е. растягивать по высоте и ширине, или Растягивать по X, т.е. растягивать только по ширине.
Визуальное оформление элемента определяется при помощи свойств, которые располагаются в группе Оформление на панели свойств. Все свойства оформления элемента Кнопка можно разделить на следующие категории:
-
Общие, т.е. те которые присутствуют и для остальных элементов панели индикаторов. Например, граница, кисть, стиль, радиус закругления, шрифт, кисть значка, тень, текстовая кисть.
-
Специальные, т.е. те которые располагаются в группе Визуальные состояния. Эти свойства предоставляют возможность определить оформление в зависимости от взаимодействия с элементом Кнопка. Например, можно изменять значок, его кисть, кисть кнопки при нажатии или наведении. Более подробно перечень свойства будет представлен в таблице свойств.
Стоит учитывать, не настройки оформления можно определить в свойствах стиля. Например, там невозможно изменить значок при наведении. Это можно выполнить только при помощи специальных свойств оформления.
Пример панели индикаторов с использованием элемента Кнопка
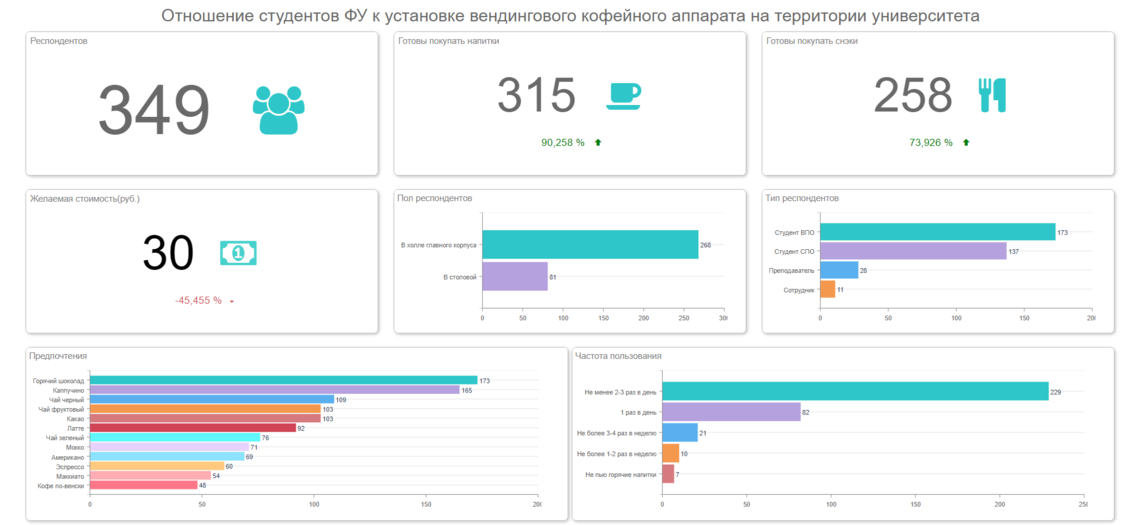
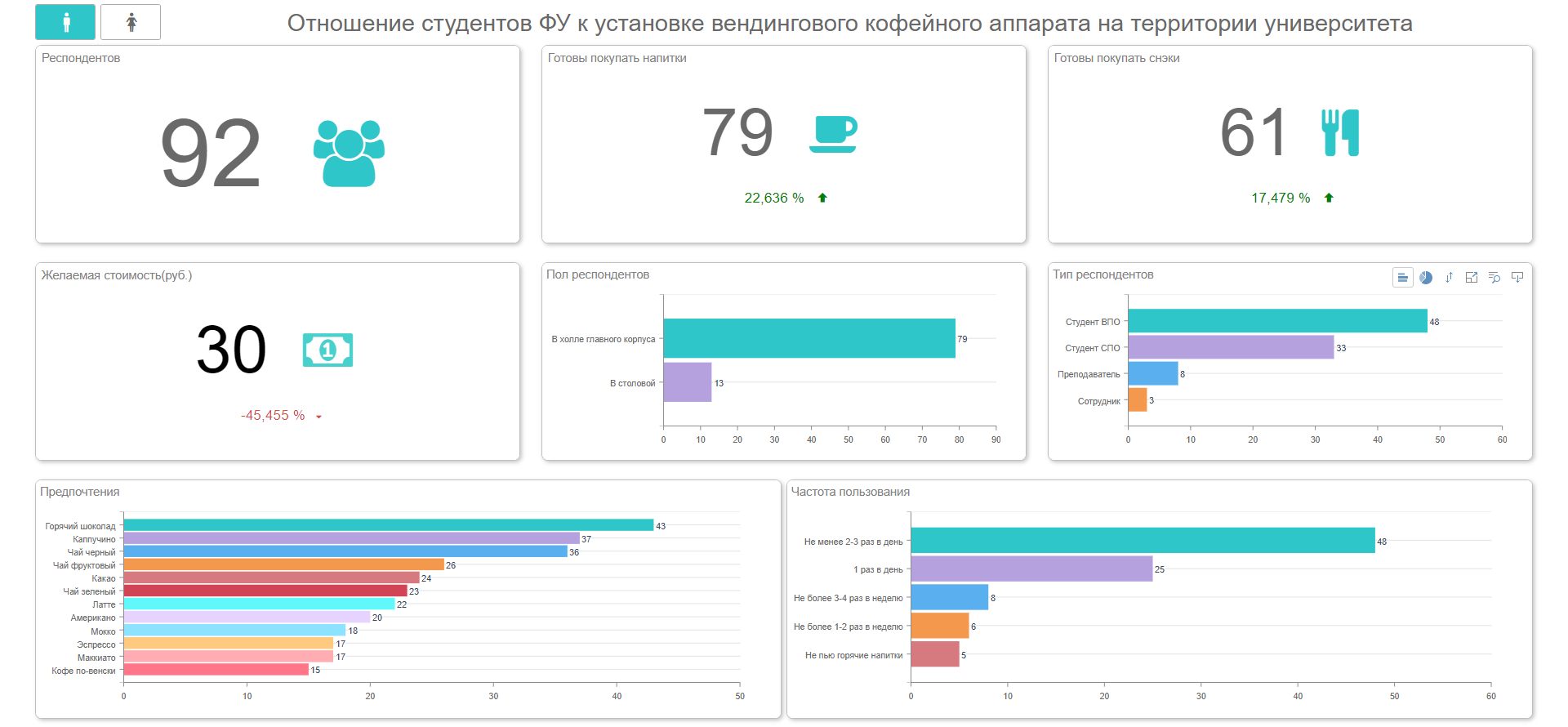
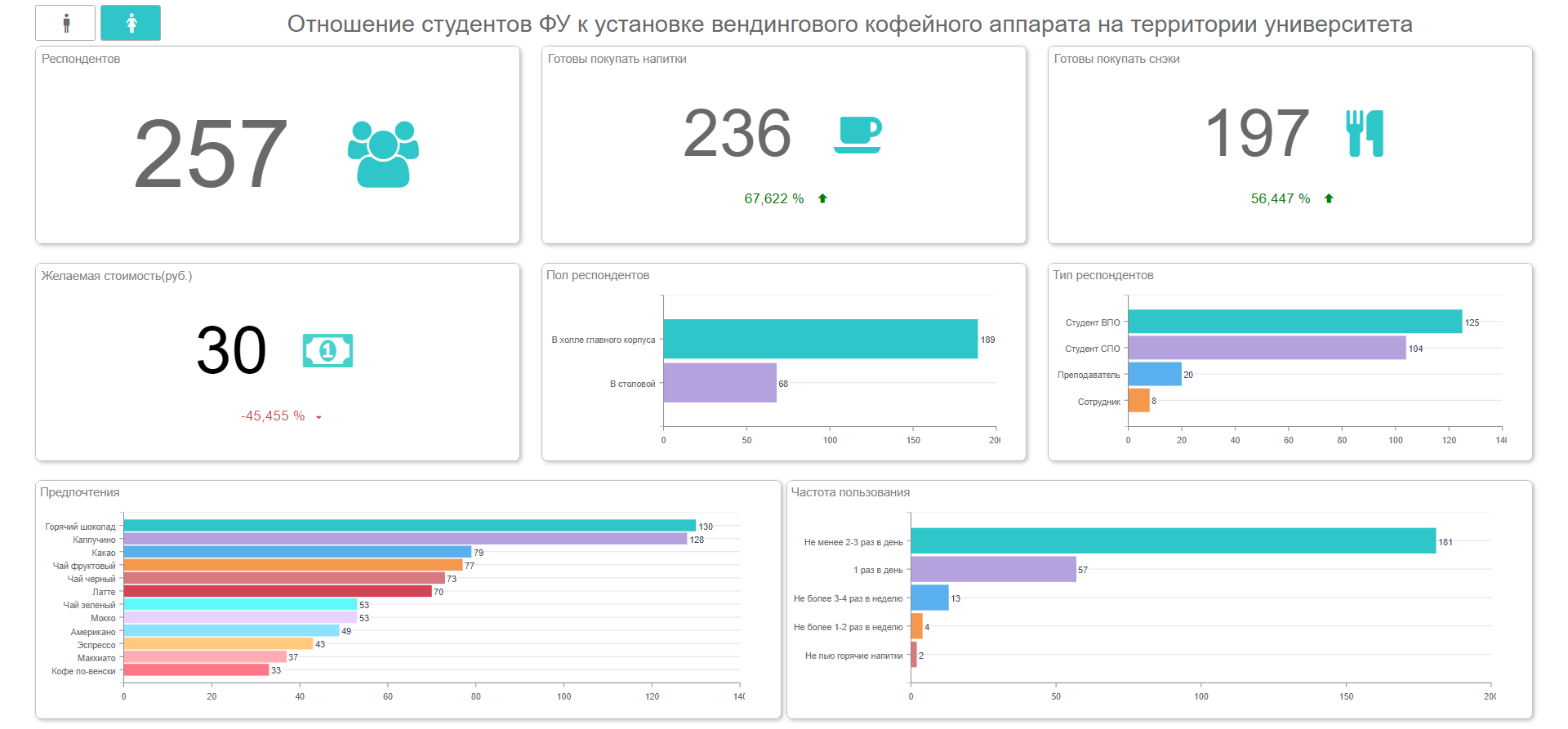
Рассмотрим панель индикаторов, которая отображается результаты опроса студентов об их отношении к установке вендингового кофейного аппарата на территории университета.

В данном случае с помощью элемента Кнопка будет реализована фильтрация респондентов по полу с использованием переменной. Для этого следует:
Шаг 1: Перейти в словарь данных;
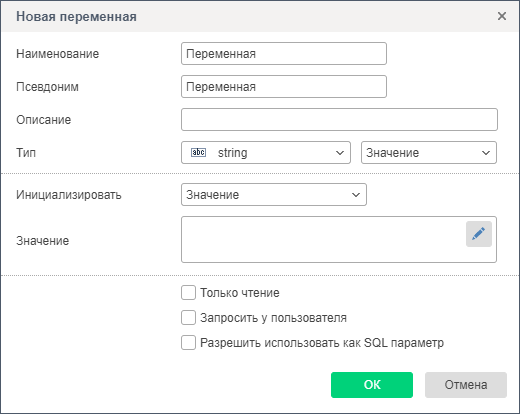
Шаг 2: Выбрать команду Новая переменная из меню Новый элемент или из контекстного меню словаря;

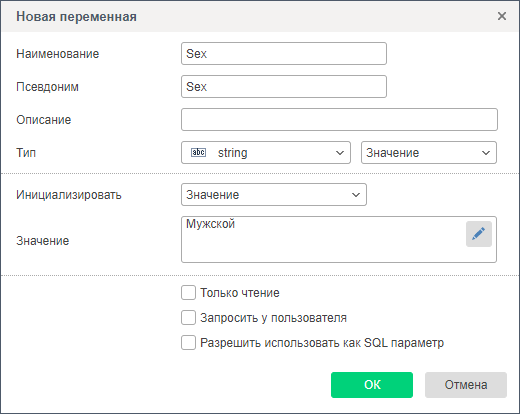
Шаг 3: Определить наименование, псевдоним, описание переменной;
Шаг 4: Определить тип данных переменной. Он должен совпадать с типом данных колонки, по которой будет осуществляться фильтрация данных элемента;
Шаг 5: Определить вид переменной.
Шаг 6: Выбрать способ инициализации переменной как Значение, заполнить поле Значение;
Шаг 7: Создать переменную, нажав кнопку ОК.

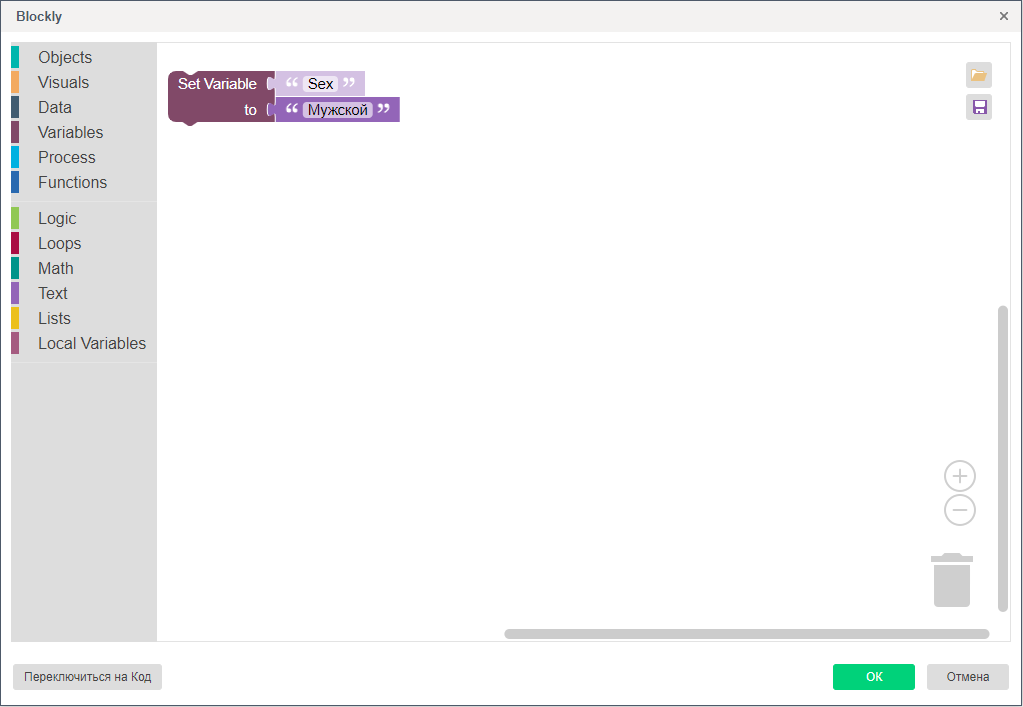
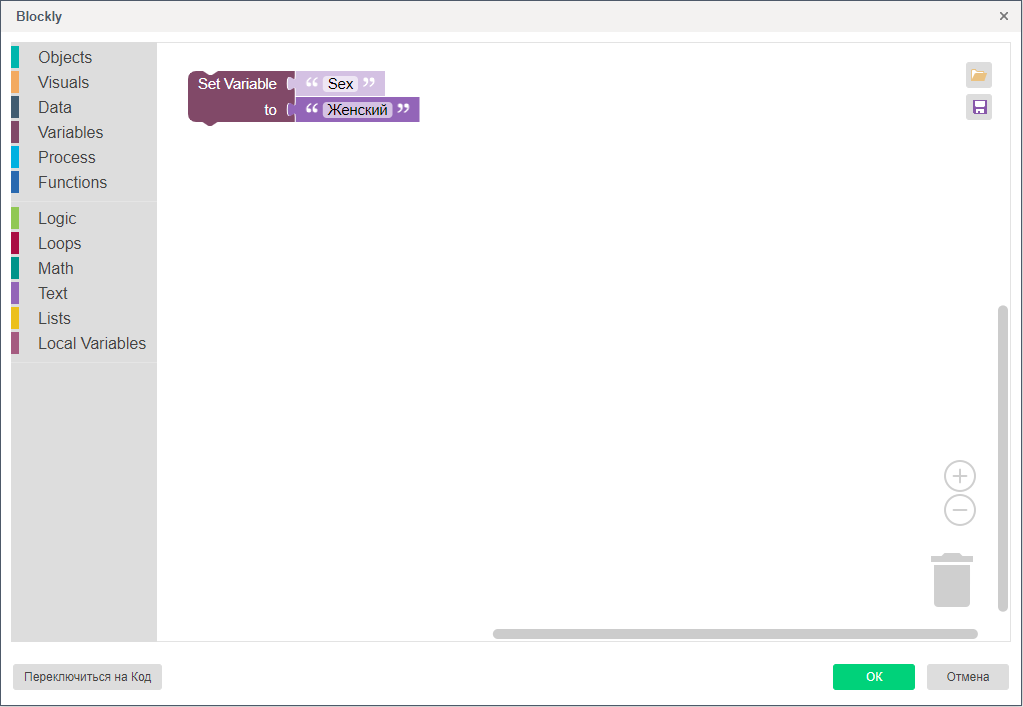
После следует добавить на панель индикаторов две кнопки-переключателя для реализации фильтрации по полу респондентов. В открывшемся редакторе Blockly перенести с панели блок "Set variable to" для ввода реализации сценария изменения значения созданной переменной "Sex" при нажатии на кнопку.


На данном этапе кнопки выглядят следующим образом:

-
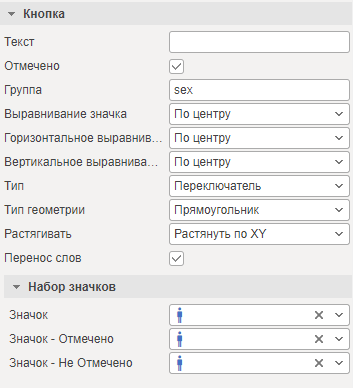
Теперь настроим внешний вид и свойства для созданных кнопок с помощью панели свойств:
-
Для свойства Тип следует выбрать из списка тип элемента Переключатель;
-
В поле свойства Группа введем одинаковое значение, например "sex", для настройки взаимосвязи элементов;
-
Для группы свойств Набор значков установим значки
 и
и  для первой и второй кнопок соответственно.
для первой и второй кнопок соответственно.
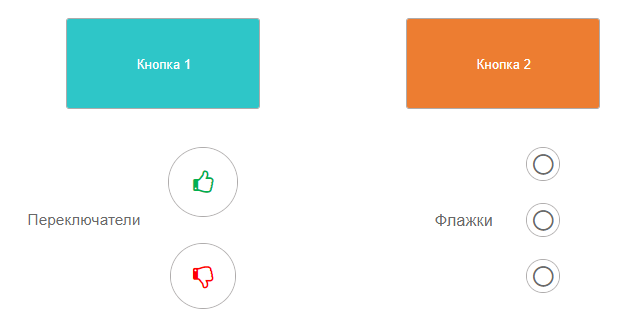
На текущем этапе кнопки выглядят следующим образом:

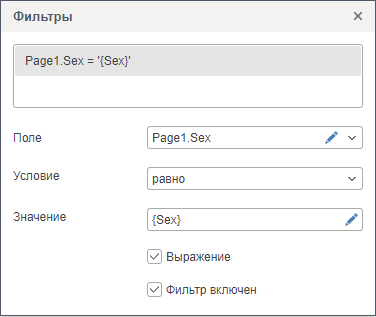
Далее, необходимо задать фильтры у элементов, на которые будет влиять нажатие кнопки. Для этого следует:
Шаг 1: Выделить элемент;
Шаг 3: Указать поле данных, по которому будет осуществляться фильтрация данных для текущего элемента;
Шаг 4: Определить операцию условия фильтрации;
Шаг 5: Установить флажок у параметра Выражение;
Шаг 6: Указать ссылку на переменную по наименованию. В данном примере, {Sex}.

Теперь при просмотре панели индикаторов, данные можно фильтровать по нажатию на кнопки.


В таблице представлены наименование и описание свойств элемента Кнопка.
|
Наименование
|
Описание
|
|
Кнопка
|
|
|
Набор значков
|
Группа свойств, которая предоставляет возможность задать значок для кнопки:
|
|
Позиция
|
Предоставляет возможность изменить расположение элемента на панели индикаторов, используя параметры: Слева, Сверху, Ширина, Высота.
|
|
Оформление
|
Группа свойств, которая предоставляет возможность настроить оформление элемента:
|
|
Тень
|
Группа свойств, которая предоставляет возможность настроить тень элемента:
|
|
Визуальные состояния
|
Группа специальных свойств, которые позволяют определить различные настройки оформления, в зависимости от состояния при взаимодействии:
|
|
Поведение
|
Группа свойств, которая предоставляет возможность настроить поведение элемента:
|
|
Дизайн
|
Наименование - предоставляет возможность изменить наименование текущего элемента.
Псевдоним - предоставляет возможность изменить псевдоним текущего элемента.
Связь - предоставляет возможность привязать текущее местоположение к панели индикаторов или другому элементу. Если у свойства установлен флажок, то текущий элемент привязан к текущему местоположению. Если же данное свойство не активно, то этот элемент не привязан к текущему местоположению.
Замок - предоставляет возможность запретить или разрешить изменение размеров и перемещение текущего элемента. Если у свойства установлен флажок, то текущий элемент невозможно будет переместить или изменить его размер. Если же нет, то этот элемент можно переместить и изменить его размеры.
|
